2020. 2. 15. 15:16ㆍWeb 프로그래밍
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 기본구조</title>
</head>
<body>
HTML 기본구조 알아보기
</body>
</html>
웹 문서는 문서의 종류를 알려주는 <!DOCTYPE>으로 시작한다.
문서에 대한 정보 = <head> / 문서 내용, head 요소 = <body>
<meta> = 웹 문서에 사용하는 문자 인코딩 정보, 검색엔진 위한 검색 키워드 정보, 기타 문서 추가정보 등
주석
<!-- 내용 -->
특수문자
& 특수문자 이름 ;
2.2 문서꾸미기
단락제목
웹 문서에서 단락제목을 지정할때 <h1>~<h6> 요소를 이용하며 숫자가 클수록 글자 작아짐.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>단락제목</title>
</head>
<body>
<h1>가장 높은 단계 제목</h1>
<h2>가장 높은 단계 제목</h2>
<h3>가장 높은 단계 제목</h3>
<h4>가장 높은 단계 제목</h4>
<h5>가장 높은 단계 제목</h5>
<h6>가장 높은 단계 제목</h16>
</body>
</html>

단락과 줄
단락 : <p>
- 웹 문서에 단락을 만들기 위해 사용. 웹브라우저는 단락과 단락 사이에 약간의 공백 추가하여 표시
줄 바꿈 : <br> 요소
- <br> 요소는 단일 태그 형태로 사용되며 줄을 바꾸고자 하는 위치에 사용
가로줄 : <hr> 요소
- <hr> 요소는 웹 문서에서 가로줄을 표시하여 앞뒤로 글의 주제가 바뀐 것을 나타낼 때 사용
형식 유지 : <pre> 요소
- 요소 내용을 웹브라우저 화면에 그대로 보이고자 할 때 사용
- 웹 문서에서는 빈칸, 탭, 줄바꿈 문자와 같은 공백문자를 하나의 공백으로 하기 때문에 그대로 보이게 하기 위해 사용
인용 : <blockquote> 요소
- <blcoquote> 요소는 다른 글의 내용을 인용할 때 사용 / 웹브라우저에서는 인용 내용을 들여쓰기를 하여 표시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>단락제목</title>
</head>
<body>
<h1>단락과 줄바꾸기</h1>
<br> 줄이 바뀝니다.
<br> 줄이 바뀝니다.
<p>문단이 바뀝니다.</p>
<hr>
<h1>형식 그대로</h1>
<pre> 입 력 한 대 로
보 입 니 당
</pre>
<h1>인용</h1>
<blockquote>
멀티미디어 배움터 2.0은 ~~
적용사례를 소개한다.
</blockquote>
</body>
</html>

다양한 텍스트 표현
텍스트 강조 : <strong>
- 문장 내의 특정 텍스트가 진하게 표시
텍스트 구분 : <em>
- 외국어, 분류학적 용어, 대본, 생각 등 텍스트를 구분 해야 할 때 사용 / 기울여진 모습으로 표시
작은 글씨 표현 : <small>
- 웹 문서의 꼬릿말에 있는 저작권 문장, 라이센스 정보처럼 포커스 받지 못하는 텍스트 표시에 사용
하이라이트 효과 : <mark>
- 문장 내의 텍스트를 마킹하고자 할 때 사용 / 형광펜처럼 표시한 것과 같음
첨자 넣기 : <sub>, <sup>
- <sub> 요소는 아래 첨자 / <sup> 요소는 윗 첨자
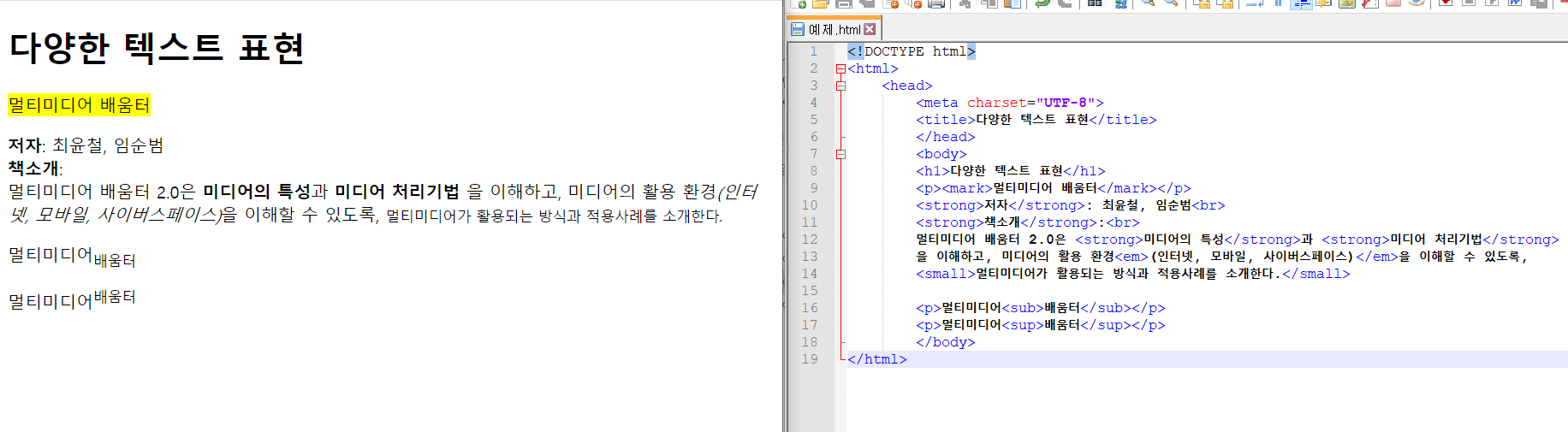
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>다양한 텍스트 표현</title>
</head>
<body>
<h1>다양한 텍스트 표현</h1>
<p><mark>멀티미디어 배움터</mark></p>
<strong>저자</strong>: 최윤철, 임순범<br>
<strong>책소개</strong>:<br>
멀티미디어 배움터 2.0은 <strong>미디어의 특성</strong>과 <strong>미디어 처리기법</strong>
을 이해하고, 미디어의 활용 환경<em>(인터넷, 모바일, 사이버스페이스)</em>을 이해할 수 있도록,
<small>멀티미디어가 활용되는 방식과 적용사례를 소개한다.</small>
<p>멀티미디어<sub>배움터</sub></p>
<p>멀티미디어<sup>배움터</sup></p>
</body>
</html>

목록 나열하기
순서없는 목록
<ul> 요소는 규칙과 순서가 없는 목록(unordered list)를 만들기 위해 사용
목록을 만들 때는 목록 내 포함된 항목을 나타내기 위한 하위요소인 <li>요소를 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>다양한 텍스트 표현</title>
</head>
<body>
<ul>
<li>첫 번째 항목</li>
<li>두 번째 항목</li>
<li>세 번째 항목</li>
</ul>
</body>
</html>
순서있는 목록
<ol> 요소는 규칙과 순서에 관계가 있어서 목록 앞에 숫자가 온다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>다양한 텍스트 표현</title>
</head>
<body>
<ol>
<li>첫 번째 항목</li>
<li>두 번째 항목</li>
<li>세 번째 항목</li>
</ol>
</body>
</html>
정의 목록
<dl> 요소는 사전과 같은 정의 목록을 위해 사용
<dt> 요소에서는 정의할 용어의 제목을 쓰고 <dd> 요소에서는 그 용어의 설명을 쓴다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>다양한 텍스트 표현</title>
</head>
<body>
<dl>
<dt>장성호</dt>
<dd>부경대 4학년이다.</dd>
</dl>
</body>
</html>
예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>다양한 텍스트 표현</title>
</head>
<body>
<h1>순서 없는 목록</h1>
<ul>
<li>스티브잡스</li>
<li>해를 품은 달</li>
</ul>
<h1>순서 있는 목록</h1>
<ol>
<li>스티브잡스</li>
<li>해를 품은 돌</li>
</ol>
<h1>사전 목록</h1>
<dl>
<dt>html5</dt>
<dd>HTML5는 HTML의 차기 주요 제안 버전으로 월드 와이드 웹의 핵심 마크업 언어이다.
2004년 웹 애플리케이션 1.0이라는 이름으로 세부 명세 작업을 시작하였다. </dd>
</dl>
</body>
</html>

표 그리기
표의 기본 구조
표를 만들기 위해서는 <table> 사용 / 하나의 행은 <tr> / 표의 각 셀을 만들려면 <td>, 데이터는 <td>
의 요소 값 / 표의 제목은 굵은 글씨로 중앙에 표시 <th>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>표 그리기</title>
</head>
<body>
<table border="1">
<tr>
<td>책제목</td>
<td>작가</td>
<td>가격</td>
</tr>
<tr>
<td>멀티미디어배움터</td>
<td>최윤절.임순범 공저</td>
<td>25,000</td>
</tr>
<tr>
<td>C# 입문</td>
<td>오세만, 이양선, 김정숙, 이창환 공저</td>
<td>27,000</td>
</tr>
</table>
</body>
</html>

표의 장식
표 내에서 셀을 합치는 경우 <td> 요소의 rowspan, colspan 속성을 사용한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>표 병합하기</title>
</head>
<body>
<table border="1">
<tr>
<td rowspan="2">상하셀 병합</td><!--첫번째 테이블 상하 셀 병합-->
<td>1행 2열</td>
</tr>
<tr>
<td>2행 2열</td>
</tr>
</table> <br>
<table border="1">
<tr>
<td colspan="2">좌우셀병합</td><!--두번째 테이블 좌우 셀 병합-->
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
</tr>
</table>
</body>
</html>

표의 제목 행 표현 : <thead>
- <table> 요소를 머리말, 본문, 꼬리말로 나눌 때 머리말에 해당
- <caption> 뒤 / <tbody>, <tfoot>, <tr> 앞에 선언
표의 마지막 행 표현 : <tfoot>
- 테이블의 꼬리말에 해당. <tbody> 앞에 사용하며 종료태그 생략 가능
표의 본문 행 표현 : <tbody>
- <thead>, <tfoot>과 달리 여러 번 사용 가능
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>표 고급</title>
</head>
<body>
<h1>추천도서 Table</h1>
<table border="1">
<caption>추천 도서 표</caption>
<thead>
<tr>
<th>책제목</th>
<th>작가</th>
<th>저자</th>
</tr>
</thead><!--표의 헤더 영역부분-->
<tfoot>
<tr>
<th>총</th>
<td>2권</td>
<td>30,000</td>
</tr>
</tfoot><!--표의 푸터 영역부분-->
<tbody>
<tr>
<th>스티브잡스</th>
<td>윌터아이작슨 저, 안진환 역</td>
<td>25,000</td>
</tr>
<tr>
<th>멀티미디어 배움터</th>
<td>최윤철. 임순범 공저</td>
<td>25,000</td>
</tr>
</tbody><!--표의 내용 영역부분-->
</table>
</body>
</html>

문서 특정 부분 구분하기
<div>, <span>
<div>는 한 줄의 공간을 준비하며 블록 단위로 영역을 묶는다.
<span>은 인라인 단위로 영역을 묶는다. 입력하는 내용만큼 공간을 준비 / 줄바꿈 x
| 인라인 요소 | 블록 요소 |
|
- 텍스트 요소, 기존 글에 이어서 작성 - <span>, <img>, <strong> 등 - 줄 바꿈 태그를 사용하지 않는 한 가로로 쭉 나열 - 주변에 공간이 생기지 않는다 |
- 문서 구조 요소, 새로운 행에 작성 - <div>, <p>, <h1> 등 - 스스로 줄바꿈이 됨 - 주변에 일정량의 공간이 생긴다 - 너비를 정해주지 않으면 가로로 가득 찬다 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>div와 span</title>
</head>
<body>
<div style="background-color:lightgray">
<div style="font-weight:bold">멀티미디어 배움터</div>
<span style="font-weight:italic">저자</span>: 최윤철, 임순범<br>
<span style="font-weight:italic">책소개</span>:<br>
멀티미디어 배움터 2.0은 <span style="color:red">미디어의 특성</span>과 <span
style="color:red">미디어 처리기법</span>을 이해하고, 미디어의 활용 환경<span
style="color:blue">(인터넷, 모바일, 사이버스페이스)</span>을 이해할 수 있도록,
멀티미디어가 활용되는 방식과 적용사례를 소개한다.
</div>
</body>
</html>

요소의 id 속성과 class 속성
요소의 id 속성과 class 속성은 뒤에 설명할 스타일시트와 자바스크립트에서 문서에 있는 요소를
참조하기 위한 속성.
id 속성 = 문서에 하나의 요소를 참조하기 위해 사용
class 속성 = 여러 개의 요소를 참조하기 위해 사용
문서 구조화하기
문서 구조화 요소
<header>, <article>, <section>, <aside>, <footer>, <nav> 같은 요소가 있다.
<header>
- 웹 문서에서 머리말 영역을 나타낼 때 사용
<nav>
- 웹 문서에서 다른 웹 문서나 문서 내의 다른 부분으로 이동하는 부분에 사용
<article>
- 웹 문서에서 주요 내용을 가진 본문을 나타낼 때 사용 / 기계에 의해 중요한 부분으로 인식
여러 개의 <article>이 나타날 수 있다.
<section>
- 비슷한 그룹이나 절 또는 문서를 묶기 위해서 사용 / 일반적으로 신문사, 블로그의 글은 여러 그룹
<aside>
- 블로그의 왼편이나 오른편에 나타나는 정보를 구분하기 위해 사용
<footer>
- 웹 문서의 저자 정보, 저작권 정보, 이용조건 등을 나타내기 위해 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>문서구조화</title>
</head>
<body>
<header>웹</header>
<nav>
<ul>
<li>html5</li>
<li>css3</li>
<li>javascript</li>
</ul>
<aside>
<ul>
<li>W3C</li>
<li>ECMA</li>
<li>IETF</li>
</ul>
</aside>
</nav>
<article>
<h1>html5 문서 기본</h1>
<p>기본 문서 만들기</p>
<p>문서 꾸미기</p>
<p>목록 나열하기</p>
<p>표 그리기</p>
<p>문서 특정부분 구분하기</p>
<p>문서 구조화하기</p>
</article>
<footer>작성자 : 임순범, 박희민, 이창환</footer>
</body>
</html>

연습문제 23

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>연습문제 23</title>
<style>
aside{line-height:102px;}
article{width:70%;float:left;}
aside{width:30%;float:right;}
footer{text-align:left;}
</style>
</head>
<body>
<header>
<div style="background-color:black">
<span style="color:white"><h1>header</h1></span>
<span style="color:white"><h3>header의 두번째 제목입니다.</h3></span>
<pre> </pre>
<span style="background-color:lightgray">
<p>
<div style="background-color:lightgray">
item 1
item 2
item 3
item 4
item 5
item 6
</div>
</p>
</div>
</header>
<article>
<div style="background-color:lightgray">
<h1>article 1</h1>
<p>article 1의 본문입니다.</p>
<hr>
<h1>article 2</h1>
<p>article 2의 본문입니다.</p><br>
</div>
</article>
<aside>
<div style="background-color:darkgray">
<span style="color:white","bold"><h2> aside</h2></span>
<span style="color:white"> aside의 본문입니다.</span>
</div>
</aside>
<footer>
<div style="background-color:gray">
<span style="color:white">footer</span>
</footer>
</body>
</html>'Web 프로그래밍' 카테고리의 다른 글
| HTML5, CSS3를 이용한 웹사이트 제작 실습 (0) | 2020.04.06 |
|---|---|
| 고급 표현을 위한 CSS3 활용 (0) | 2020.04.04 |
| CSS3 스타일시트 기초 (0) | 2020.04.03 |
| 다양한 입력 폼 (0) | 2020.03.05 |
| 링크와 멀티미디어 (1) | 2020.02.17 |